

借助我们的 鸿格 解决方案,我们为更广泛的受众 带来新的趋势、手段和专业知识,让 公司 中的每个人(开发人员、营销人员、经理……)都能探索自己在创造有影响力的数字体验方面的潜力。
我们助力您的成功,但我们永远不会告诉您何时成功或哪些经历具有影响力。它始终与您和您的客户有关。您定义自己的目标。我们和我们广泛的合作伙伴网络将随时倾听您的声音、为您提供支持并指导您通过我们的 DXP 实现目标的每一步。当 你成功时,我们很高兴。
点击了解鸿格网络










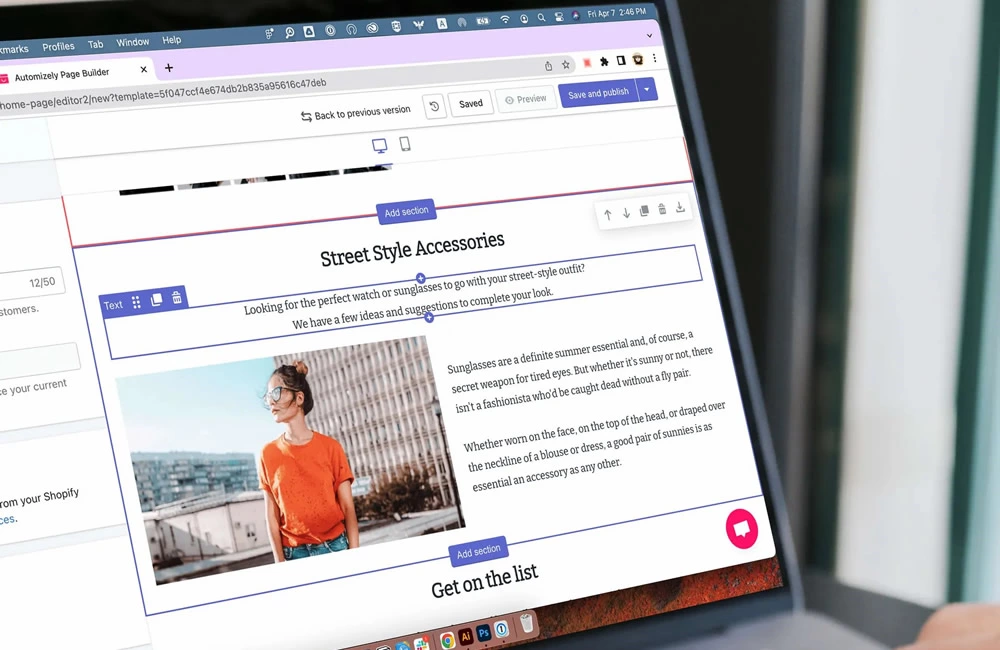
超过900款免费可自定义的网站模板任您选择,每款都经精心研发,配合不同行业需要,必能使您尽占先机。您也可使用我们的网站架设工具,从空白网站开始。

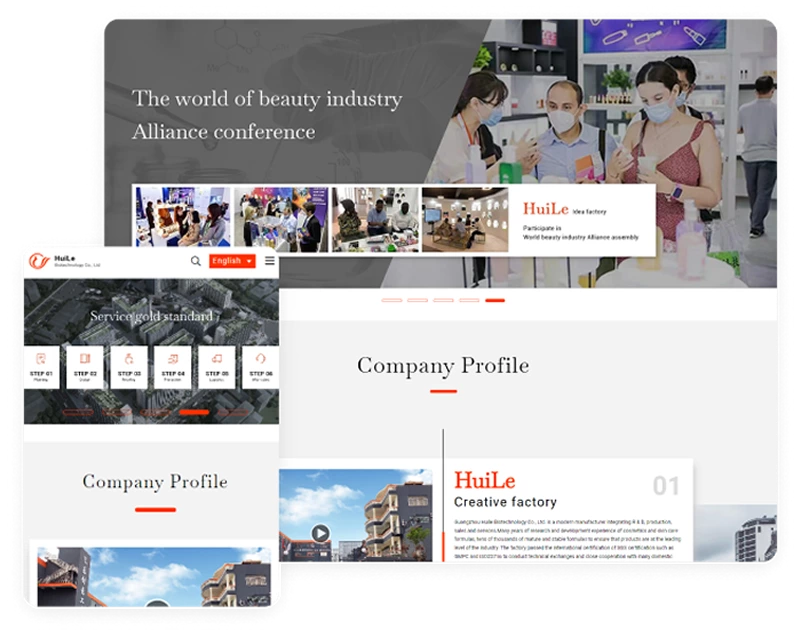
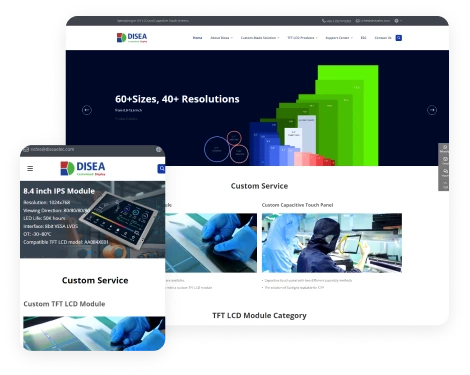
定制化建站模板,专为满足您的需求而设计。

定制化建站模板,专为满足您的需求而设计。

定制化建站模板,专为满足您的需求而设计。